基于layui框架的下拉框加强版,初始版本具备基础数据展现、异步加载、数据回调、异步返回数据自定义、默认选项等功能,支持单选和多选。内部使用 form 和 jQuery 模块。

<form class="layui-form layui-form-pane" action="">JS
<div class="layui-form-item">
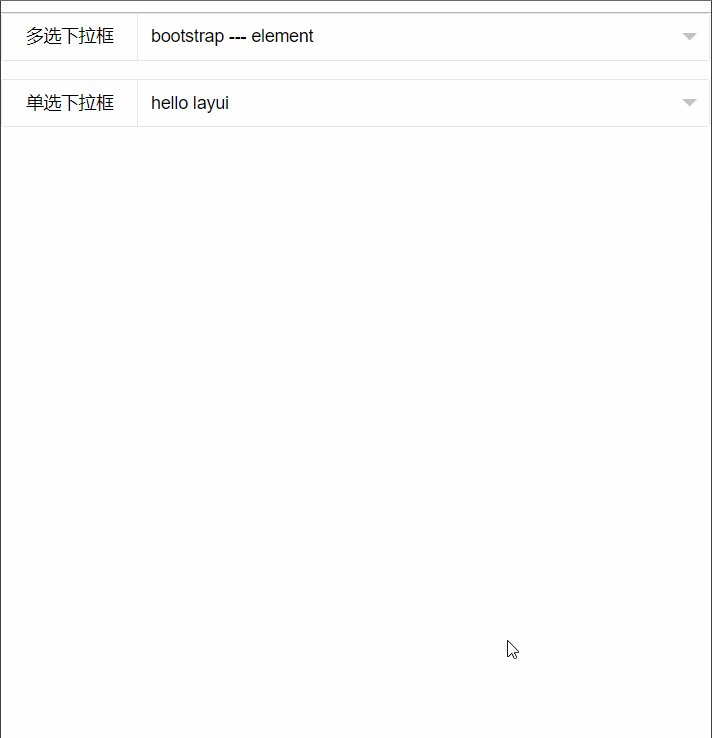
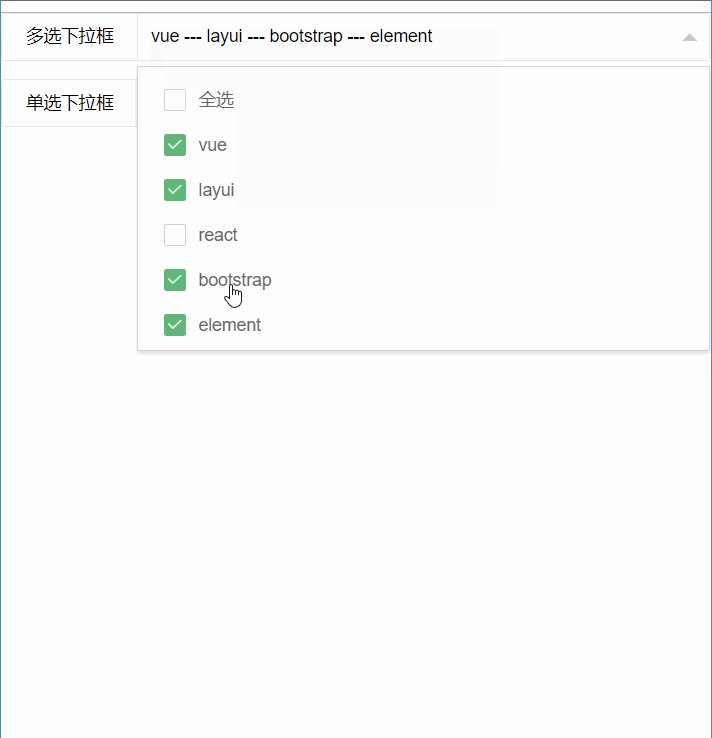
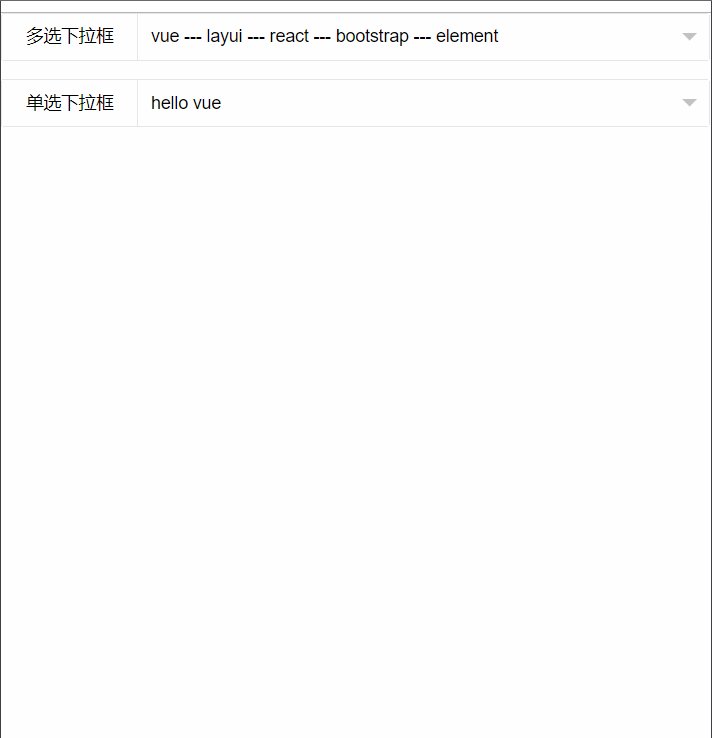
<label class="layui-form-label">多选下拉框</label>
<div class="layui-input-block" id="test" lay-filter="test">
</div>
</div>
<div class="layui-form-item">
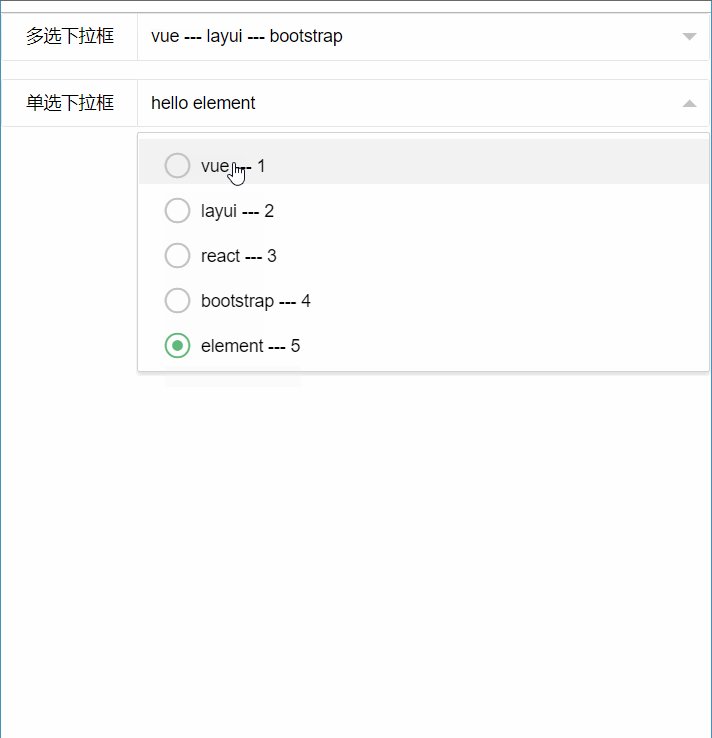
<label class="layui-form-label">单选下拉框</label>
<div class="layui-input-block" id="test1" lay-filter="test1">
</div>
</div>
</form>
layui.config({
base: '../../../layui_exts/selectPlus/'
}).extend({
test: 'selectPlus'
}).use(['selectPlus', 'jquery'], function () {
var $ = layui.$,
selectPlus = layui.selectPlus;
// 单选
var a = selectPlus.render({
el: '#test1',
url: "data.json",
parseData: function (res) {
return res.data;
},
type: "radio",
valueName: "text",
label: ["name", "id"],
values: 'hello layui'
});
// 多选
selectPlus.render({
el: '#test',
data: [{
"name": "vue",
"id": 1,
"text": "hello vue"
}, {
"name": "layui",
"id": 2,
"text": "hello layui"
}, {
"name": "react",
"id": 3,
"text": "hello react"
}, {
"name": "bootstrap",
"id": 4,
"text": "hello bootstrap"
}, {
"name": "element",
"id": 5,
"text": "hello element"
}],
valueName: "name",
values: ['bootstrap', 'element'],
valueSeparator: " --- "
});
})详细参数请查看 https://gitee.com/YWangGit/selectplus
该扩展组件由第三方用户主动投递,并由其自身进行维护,本站仅做收集。